
Рост моушн-дизайна, параллакса, погружения, контрастных стилей пользовательского интерфейса, имитации и многого другого в 2023 году
Некоторые тенденции остались или развились и превратились во что-то более конкретное, некоторые тенденции ушли навсегда. Вы также найдете некоторые старые тенденции, которые возвращаются в индустрию.
Моушн-дизайн
Микс примеров моушн-дизайна
Estee Lauder , Apple , Duolingo , Wishes In Words , The Virtual Economy , Wickret.
Моушн-дизайн стал ОГРОМНЫМ, и вы, вероятно, можете увидеть его повсюду. От микровзаимодействий до сложных анимаций пользовательский интерфейс больше не является статичным — пользователи ожидают, что он будет визуально «жить и дышать».
Из-за Tiktok, Instagram и постоянного движения, которое пользователи ежедневно потребляют, концентрация внимания людей падает все ниже и ниже. Некоторые предполагают, что мы сейчас находимся на уровне золотой рыбки или даже ниже.
Чтобы пользователи были вовлечены и любопытны, нам нужно использовать движение и попытаться вдохнуть жизнь в статические экраны и изображения, чтобы они были более захватывающими.
Если вы используете Duolingo, вы можете ясно видеть, что их недавнее обновление включает в себя больше анимированных иллюстраций и эффектов перехода между экранами. Большинство компонентов пользовательского интерфейса так или иначе взаимодействуют с пользователем посредством различных визуальных эффектов. Что-то происходит на экране почти все время, пока пользователь совершает действие.
В последнем обновлении Duolingo приложение взаимодействует с вами практически на каждом уровне. Говоря о движении, нельзя не упомянуть об эффекте параллакса.
Параллакс — это, по сути, набор различных слоев графики, которые перемещаются с разной скоростью при прокрутке. Это создает очень очаровательный, приятный для глаз эффект, как будто контент имеет реальную глубину, в то время как все находится в одном измерении.
Parallax использует простую основу для перемещения ближайших элементов быстрее, чем те, что сзади. Именно так это и происходит в реальной жизни, когда вы едете и смотрите в окно машины на далекий горный массив.
Midwam использовала библиотеку GSAP для создания своего веб-сайта. Смотрите в прямом эфире: Мидвам
Эти анимации могут показаться действительно потрясающими — конечно, большинство из них сделано в коде с использованием таких библиотек, как GSAP. Можно даже исследовать пирамиды Мероэ в браузере. Тем не менее, каждую анимацию необходимо сначала разработать, чтобы разработчик мог воссоздать ее. И тут на помощь приходят дизайнеры.
Если вы думаете о большем изучении моушн-дизайна — хорошо для вас.
Чистый дизайн
Сочетание примеров чистого дизайна
Coinbase , Airbnb , Tran Mau Tri Tam , Squareblack, Foh &Boh , Revolut .
С годами стиль дизайна развивался, и я постепенно переходил к более простому, минималистичному и чистому подходу. Это может быть естественным для каждого дизайнера, но среди всех тенденций, которые либо остаются, либо уходят, чистый минималистичный дизайн — это то, с чем вы никогда не ошибетесь — и осознание этого одновременно открывает глаза и утешительный.
Каждый раз, когда мы просматриваем различные приложения и веб-сайты, можно найти чистые и минималистичные дизайны они наиболее приятные и профессиональные. Вам не нужно следовать каждой тенденции, чтобы создать отличный современный цифровой продукт.
Хорошо быть вдохновленным некоторыми тенденциями, но до тех пор, пока они по-прежнему выглядят стильно и сохраняют актуальность ваших дизайнов. Поскольку тенденции
иногда могут показаться слишком подавляющими, это настоящее облегчение для любого дизайнера.
Веб-сайт Apple — абсолютный король долговечного, минимального, чистого дизайна пользовательского интерфейса, ориентированного на функции продуктов. Знаменитая «сетка Masonry» от Apple теперь сама по себе является тенденцией — вы можете заметить ее на многих веб-сайтах!
Многоцветные мягкие градиенты
Примеры многоцветных мягких градиентов
Sketch , LS Graphics , Winamp , Cosmos , Until , Stripe
Градиенты полярного сияния, абстрактные градиентные формы и формы, градиенты на кнопках, карточках или красочные и яркие всплески цветов, используемые в фонах с эффектами параллакса — этот тренд, похоже, по-прежнему актуален и силен.
Красивый пример использования градиентов полярного сияния.
Вы также можете заметить градиенты, размещенные в тексте, например, в заголовках, чтобы подчеркнуть определенную фразу.
Примеры заголовков с градиентом
Apple , Vercel , Memorisely
Высококонтрастный/монохромный
Сочетание высококонтрастных и монохромных примеров
Uber , Endel , Revolut Business , Homey , Klarna , Dropbox .
Вы можете обнаружить сильно контрастирующие элементы, а иногда и целые разделы на многих веб-сайтах и в приложениях, включая крупнейших игроков отрасли.
Причина этой тенденции аналогична той, о которая упоминалась ранее в этом посте — постоянное мигание сильно контрастирующих элементов, поверхностей во время прокрутки интерфейса может стимулировать ваше внимание.
Это также делает интерфейс вполне доступным благодаря хорошей видимости элементов и текста, если только вы не переборщите с контрастом и не вызовете утомление глаз.
Мрачный футуристический/космический интерфейс
Примеры темного пользовательского интерфейса
GitHub , Zenly , Railway , Linear , Notion AI , Create .
Темный пользовательский интерфейс превратился в нечто большее, чем просто возможность выбора «ночной/темный режим». На самом деле, все больше и больше брендов переходят на темную версию своих продуктов и страниц.
Темным интерфейсом проще привлечь внимание пользователя, так как он более необычен и интригующий, чем типичный вид «контент на белом фоне» , и создает футуристическую, а иногда даже «космическую» атмосферу.
Веб-сайт Linear — отличный пример темного пользовательского интерфейса. Он также полон стекломорфных элементов.
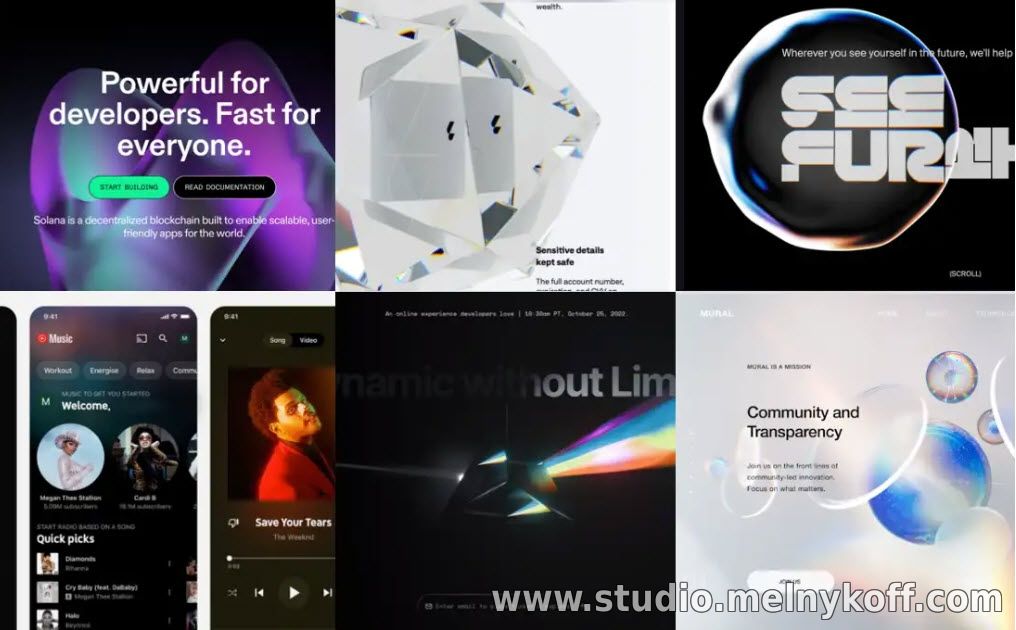
Имитация реальных материалов
Микс реальных форм и материалов
Solana , Letter , Thoughtlab , Youtube Music , Next.js , Mural
У нас уже есть стекломорфизм, глиноморфизм, металл/хромоморфизм и т. д. Элементы с кристаллическим или перламутровым эффектом становятся весьма популярными. Разумно объединить под одним ярлыком — просто кажется, что всеобщее подражание реальным материалам — сильный тренд последних лет, и в ближайшее время он не закончится.
Важное замечание, которое следует здесь добавить — стекломорфизм, похоже, находится на подъеме. Теперь вы легко можете увидеть стекломорфные эффекты на многих веб-сайтах, например, в панелях навигации, кнопках или декоративных элементах.
Письму очень нравятся их кристаллы. Также обратите внимание на сильный стекломорфный эффект на панели навигации.
Гигантская типография
Apple , Heart Aerospace , Stand With Ukraine , Увеличение , Gumroad , Instagram
Очень заметная, сильная тенденция в наше время. В основном используется на веб-сайтах из-за больших разрешений экрана для достижения минимальной/бруталистской/грубой атмосферы. Часто с полноэкранными фотографиями и заметной анимацией.
Выглядит действительно потрясающе!
Без засечек, геометрическая типографика никуда не денется и всегда будет безопасным и функциональным выбором для интерфейсов.
У нас сейчас так много отличных источников шрифтов. От бесплатных источников, таких как Google Fonts или Font Share , до множества премиальных семейств шрифтов, таких как Gilroy, Circular Std, Mont, Axiforma, Nexa, Galano.
Сентиментальный дизайн
Сочетание примеров сентиментального винтажного дизайна
Harbour , Beautiful , Vacation , Franky’s , How We Feel , Express VPN .
Наведем порядок на каждый день — давайте поместим все нейбруталистские, винтажные, ретровейв, 80-90-е, журнальные, постерные тренды в одну коробку с лейблом «сентиментальный дизайн».
Несмотря на то, что они могут служить отличной визуальной цели в зависимости от продукта или услуги, которые они пытаются продать, они часто являются триумфом формы над функциональностью.
В то же время приятно время от времени видеть что-то оригинальное и совершенно самобытное.
Один серьезный вопрос — действительно ли они подходят для дизайна пользовательского интерфейса?
Пример? Многие бренды, решившие перейти на бруталистический дизайн, получили крайне негативные отзывы пользователей.
Figma и Gumroad являются популярными исключениями, но этот стиль подходит не каждому продукту. Просто кажется, что в основном команда дизайнеров, которая отвечала за редизайн, была действительно довольна результатом. К сожалению, такие стили, как брутализм, редко бывают функциональными и привлекательными для пользователей.
Самый последний редизайн The Verge является ярким примером: почти 5,5 миллионов просмотров в месяц исчезают с сайта после изменения. Хаотичная планировка и крайние контрасты, вероятно, были главными виновниками этого.
Можно с уверенностью сказать, что когда речь идет о цифровых продуктах, баланс между функциональностью и визуальностью является ключевым.
Интересно, как бы это выглядело, если бы смешать почти все тренды, которые мы упомянули в статье? Зачем сосредотачиваться на одной тенденции, когда вы можете иметь их все? Спасибо, что дошли до конца статьи!
| Всего комментариев: 0 | |



